zeroCO2 • e-commerce website
Un nuovissimo e-commerce multilingua, dedicato alla vendita di alberi, e non solo.
zeroCO2 è una giovane startup italiana, nata con l’intento di contrastare la crisi climatica e donare al pianeta (e ai suoi abitanti) un futuro sostenibile. Lo fa dando la possibilità, a privati e aziende, di piantare dal singolo albero fino a un’intera foresta con un semplice click, nell’altra parte del mondo.
Affonda infatti le radici nel lontano Guatemala, paese in cui ha dato vita ai primi progetti di riforestazione, collaborando con le locali comunità di coltivatori ai quali assegna la cura degli alberi da piantare.
Punto di forza del progetto è sicuramente la trasparenza: zeroCO2 infatti offre ai suoi clienti un esclusivo sistema di tracciamento, CHLOE, che permette di monitorare la crescita del proprio albero e di essere aggiornati periodicamente sul suo stato di salute. Uno strumento che dona credibilità all’intero progetto e coinvolge in pieno i propri clienti.
Sfida
Oltre alla progettazione di una nuova identità grafica, zeroCO2 ci contatta per realizzare un nuovo sito multilingue, che integri al suo interno un e-commerce dedicato alla vendita dei propri prodotti: gli alberi.
Ma come invogliare all’acquisto di un “prodotto” che non vedi, che non ti arriverà per posta e che per di più si trova in una altro continente?
E soprattutto, come rendere tale acquisto semplice, intuitivo, veloce?
Soluzione: accorciare le distanza tra astratto e tangibile.
Inizialmente siamo partiti dall’analisi dei dati di acquisto sul vecchio sito zeroCO2 e abbiamo assunto che la maggior parte delle vendite viene da dispositivo mobile. Seguendo quindi un approccio data driven, abbiamo quindi scelto di progettare un’interfaccia mobile first. Già questa rappresenta una novità per il nostro work flow, che in genere inizia con il disegno di un layout per desktop e solo successivamente procede all’adattamento per il mobile.
A seguito di questo “cambio di rotta” iniziale, ci siamo concentrati sulla User Interface. Il nuovo sito di zeroCO2 doveva incarnare lo spirito del giovane intraprendente gruppo: fresco, amichevole ma anche molto attento, preciso, professionale.
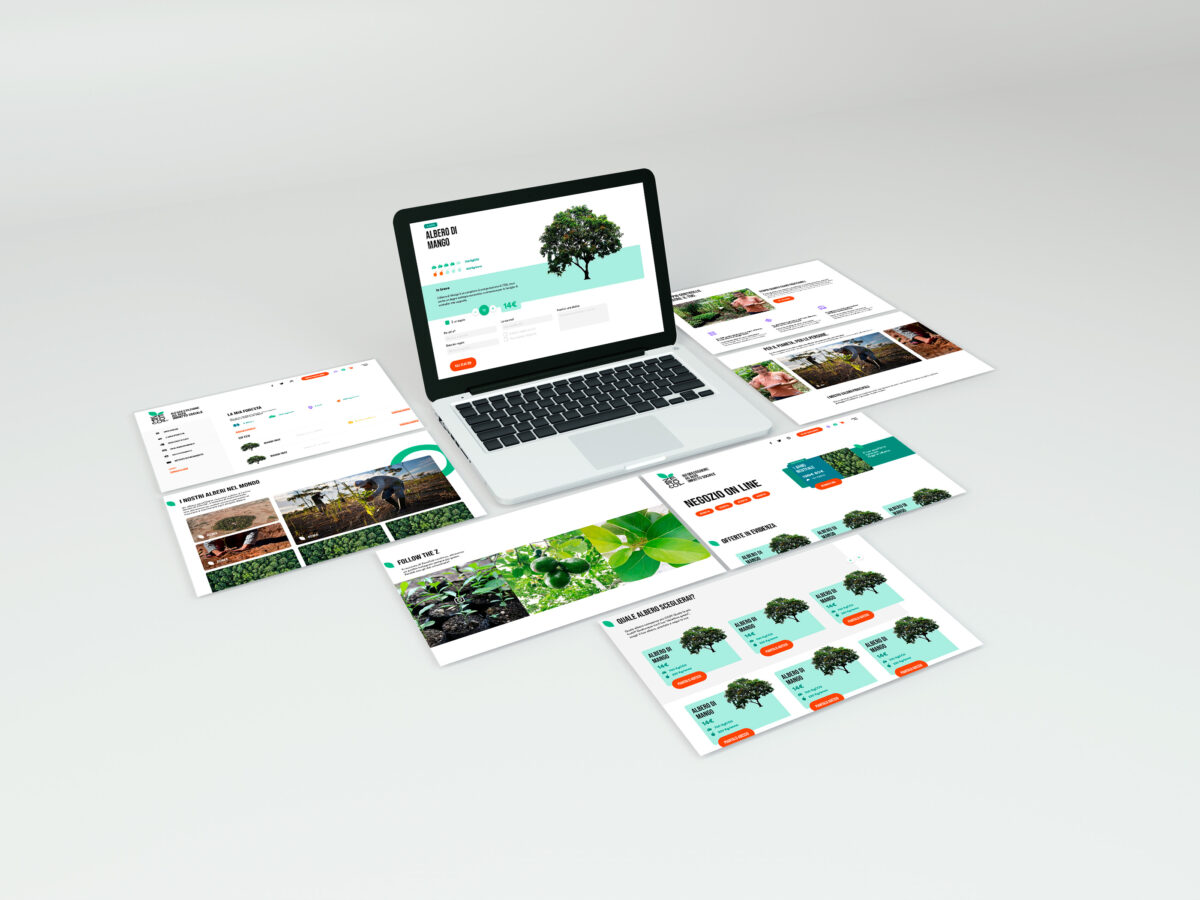
In linea con la nuova identità digitale appena realizzata, abbiamo giocato con la palette di colori vivi e brillanti proposta e il risultato ha rispettato le nostre aspettative: accogliente sia nel layout che nel tono di voce scelto, il nuovo sito di zeroCO2 è una vera esplosione di colori che non tralascia certo eleganza e precisione. Le icone vivaci e le foglioline che si incastrano tra il font rigido e nero dei titoli e paragrafi sono bilanciati tra loro evidenziando la vision del brand.

L’uso delle immagini spesso molto grandi, oltre “riscaldare” il layout, conferisce concretezza al progetto.
Il verde predomina, senza mai stancare l’occhio e le foto di alberi usate come thumbnail dei prodotti ci proiettano in un attimo nei vivai guatemaltechi. Un modo diverso per dare risalto al prodotto per nulla lasciato al caso, ma studiato per conferire sempre più realismo e tangibilità all’offerta proposta. Al verde si accosta un viola lucente, utilizzato per la comunicazione di CHLOE e un blu, che invece identifica la sezione legata ai prodotti e servizi B2B. Una scelta di colori per niente casuale, studiata per facilitare il flusso di fruizione in base alle esigenze diverse degli utenti.
Dopo esserci occupati delle pagine statiche, abbiamo approfondito il flusso d’acquisto. L’obiettivo era creare un flusso d’acquisto senza intoppi, chiaro e veloce.
Per strutturare l’e-commerce infatti, ci siamo basati su un template di woocommerce “vuoto” studiandone le funzioni possibili e personalizzandolo in base alle nostre esigenze. Essendo un portale navigato principalmente da mobile, abbiamo puntato su un approccio che facilitasse il più possibile l’utente nel processo di fruizione e d’acquisto, rendendo quest’ultimo il più intuitivo e semplice possibile.
Innanzitutto abbiamo incluso la possibilità di visionare i propri acquisti in un carrello Ajax e viene visualizzato tramite un drawer; poi, per offrire un checkout rapido, abbiamo implementato il pagamento veloce tramite Google Pay e Apple Pay.
Infine, sempre nell’ottica di velocizzare il flusso d’acquisto, abbiamo aggiunto nella tile del prodotto due bottoni, oltre alla classica call to action “scopri di più”: uno per effettuare velocemente un regalo, l’altro per aggiungere direttamente nel carrello l’albero scelto.
Il flusso di checkout è pensato per essere molto snello: abbiamo lasciato soltanto i campi utili per l’utente ed eliminato quelli superflui.
L’interazione con il gestionale è assolutamente trasparente agli occhi dell’utente che non ha bisogno di interagire con altre piattaforme: tramite l’area riservata è possibile vedere la propria foresta e gestire i regali.
Non vi resta che darci uno sguardo e iniziare l’esperienza di shopping più responsabile di sempre.